|
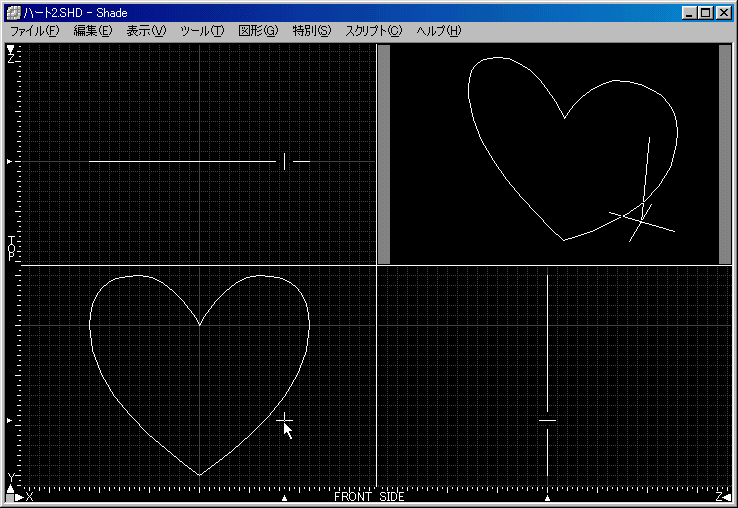
 こんな感じでしょうか。
今描いたハートを複製します。コピーツールから直線移動を選び、上面図で下に向かってドラッグします。
画面にハートが二つ出来ましたよね?
さて、今回は最初から自由曲面パートを使ってみます。自由曲面パートについては講座の最初の方を参照して下さい。:-) パートツールから自由曲面を選ぶと、ブラウザの中に新しく自由曲面パートが作成されます。
ブラウザ内で、先ほど作成したハート(閉じた線形状)2つをドラッグし、自由曲面パートの中に放り込みます。
とたんに線が繋げられて立体化しました。上の図はクイックレンダリングしたところです。 クッキーの抜き型みたいになってますね。
次は丸っこくしていきます。まず手前側の線形状をえらんで・・・
ツールメニューの変更ツールから一点に収束を実行します。
線形状が一気に縮小されて、とんがったハートになりました。
まーるくするには、まず側面図から。
右側の線形状(ハート)と左側の線形状(点)を結ぶ線をマウスでクリックして、変更ツールからコントロールポイントの変更をします。コントロールポイントが2点あるはずなので、この右側のコントロールポイントを操作します。 WindowsのShadeR3ではZキーを押しながらコントロールポイントをドラッグすると、ベジェのヒゲ(アンカーポイント)を作ることができます。MacのR5ではコマンドキーだったような・・・他のバージョンはちょっとわかりません。(汗 で、このときShiftキーを押しながらドラッグして、ヒゲが水平になるようにしておきます。この操作を、右側の線形状と左側の線形状を結ぶ線全てに対して行って下さい。
今度は正面図です。さっきと同じようにベジェのヒゲを作ります。 今回は中央の点と外側のハートを結ぶ線を選んで、中心の点のところにヒゲを作ります。
この時、だいたいで良いので、ヒゲが外側の点の方をむくようにします。上の図の様にして下さい。
全ての線を加工すると、こんな感じになります。
きれいなハートが半分だけ出来ました。(^^ これを鏡面コピー(コピーツールから拡大縮小を選び、上面図で原点をクリック、すぐに原点の一マス下から原点の一マス上までドラッグ)すると、残りの半分を作る手間が省けます。
レンダリングするとこんな感じです。カクカクしてる場合はレンダリングウィンドウ内の分割を最も細かいにしてみて下さい。 
質問などは・・・の前に、実はまだ続きがあります。っていうか後編はここからが難関です、頑張って下さい。 今作ったハートにひらひらを付けてみます。
 こんな風なのを目指しますよ〜
まずはブラウザを見ます。さっき作った自由曲面が2つありますが、どちらでも良いのでパートの中を確認して下さい。閉じた線形状が2つ入っているはずです。 そのうちのどちらかが点になっていて、もう一方はハート型の線形状です(これはブラウザ内で線形状を選び、3面図で確認して下さい)。 ここではハート型の線形状を選び、コピーツールから直線移動を選んで3面図内でクリックすると、全く同じ位置にハート型の線形状が複製されます(ブラウザ内に、閉じた線形状が増えているのを確認して下さい)。
文章が長くて疲れました。(笑 ブラウザ内で今増えた線形状をドラッグし、自由曲面パートの中から取り出しておきます。 それから最初と同じように自由曲面パートを作成し、その中に放り込んで下さい。
ブラウザで、新しいパートに入れた線形状を選択して下さい。 コピーツールから特別を選び、正面図で下の図のあたり(一点に収束した点の位置)をクリックします。
クリックするとこういうウィンドウが開きます。
拡大縮小のXとYのところに1.1と入力してOKをクリックします。
ちょっと大きいハートが出来ました。今の時点では、それぞれのハートの中心がずれていますね。 では修正しましょう。移動ツールの直線移動を選んで、下から上にドラッグします。ドラッグした距離=移動する距離なので、だいたい中心が合うように動かす量を加減してみて下さい。
こんな感じになります。
さてさて、三面図を見てみるとハートを繋ぐ線がぐにゃぐにゃしてます。前に作ったベジェのヒゲが残っているためです。
今回はヒゲは不要なので・・・
ブラウザでこの自由曲面のパートを選びます。で、変更ツールから切り替えを実行すると・・・
こんな風に、開いた線形状が並んだ状態になります。これがちょっと大きいハートと、元のハートを繋いでいる線です。 このパートを選んだまま、変更ツールからアンスムーズを実行しましょう。
アンスムーズすることでベジェのヒゲが消えて、まっすぐになりました。(^^
いよいよ最後の作業です、頑張りましょう! これからひらひらをつけます。細かい作業なので疲れるかも・・・疲れますが、それなりにきれいに出来ますよ。 正面図で一番外側の大きいハートを選びます。変更ツールからコントロールポイントの変更を選び、WinではZとXキー、Macではコマンドとオプションキーを押しながら、マウスをドラッグします。ドラッグしている間、線が出来ますよね?この線が線形状(コントロールポイントを変更中の線形状)を跨いでいる状態でマウスのボタンを離す(ドラッグを終了する)と、コントロールポイントが交点に追加されます。
で、この機能を使ってコントロールポイントを大量に作ります。それはもう大量に(笑 この時、コントロールポイントの数が必ず偶数になるようにしておいて下さい。僕は全部で70になるようにしました。
今回一番面倒な作業です。今作ったコントロールポイントを、一つおきに選択します。WinではCtrl、MacではShiftキーを押しながらクリックしていくと、複数選択できます。途中で変なところをクリックすると、今まで選んだのが解除されます。(汗 ちなみに、僕は3回やり直しました。
選択し終わるとこんな感じですねー 選択したコントロールポイントを移動します。側面図で選択中のコントロールポイント(選択中の物ならどれでも良いです)を左にドラッグして下さい。
ひらひらっぽくなってますよ! 次に、今選択していなかったコントロールポイントを全部選んで、反対側にドラッグします。(選択は正面図で、ドラッグは側面図でやって下さい)
これでひらひらの完成です。 表面を金属質にするとこんな感じになります。(^^

|